
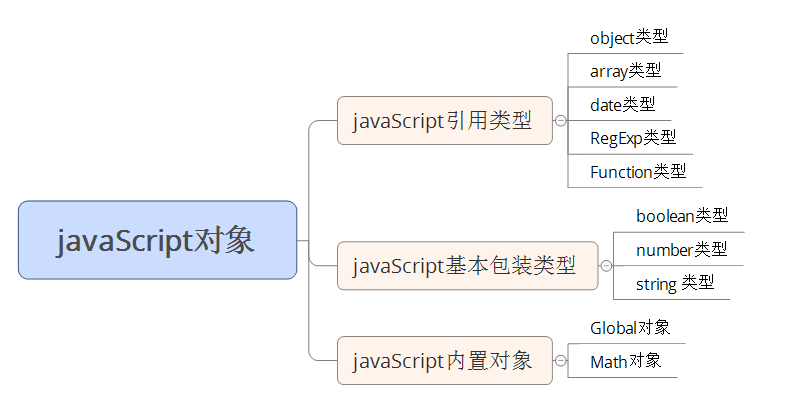
本人按书上的内容大致地把javaScript对象划分成“引用类型”、“基本包装类型”和“内置对象”三块内容。
我们这篇先了解下基本包装类型的详细用法吧!
一、我们先解下相关概念:
1、引用类型的值(对象)是一个引用类型的一个实例。
在ECMAScript中,引用类型是一种数据结构,用于将数据和功能组织在一起。它也通常称为类。
尽管ECMASript中,从技术上讲是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和接口等基本结构。引用类型有时候也被称为对象定义,因为它们描述是一类对象所具有的属性和方法。
为了便于操作基本数据类型,ECMAScript还提供了3个特殊的引用数据类型:Boolean、Number和String。
在实际中我们每读取一个基本数据值的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法操作这些数据。
如以下示例:
var s1 = "some text";
var s2 = s1.substring(2);
猜猜后台会做什么样的事情,走,我们一起来看看:
1、String类型的一个实例;
2、在实例中调用指定的方法;
3、销毁这个实例。
可以将以上三个步骤想像成是执行以下ECMAStript代码。
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
引用类型与基本包装类型的区别:
它们的对象生命周期不同:
-
- 引用类型:使用new创建引用类型的实例,在执行数据流离开当前作用域时会一直存储在内存中。
- 基本包装类型:自动创建基本包装类型的对象,只执行一行代码的瞬间之后就会立即销毁。
这意味着在运行时为基本包装类型值添加属性和方法是无效的。
二、走起,一起学习下基本包装类型的详细用法。
1、boolean 布尔对象类型
boolean对象用于转换一个不是Boolean类型的值转换为Boolean类型值(true或者false)。
1.1 创建Boolean对象
boolean对象代表两个值:“true”或者"false"
下面的代码定义了一个名为myBoolean的布尔对象
var myBoolean = new Boolean ();
如果布尔对象无初始值或者其值为:
-
-
- 0
- -0
- null
- ""
- false
- undefined
- NaN
-
那么对象的值为false.否则,其值为true(即使当自变量为字符串"false"时)!
1.2 boolean对象属性
1.2.1 constructor属性
语法:
boolean.constructor
定义和用法:
constructor属性返回创建布尔对象的函数原型(即返回创建此对象的boolean函数的引用)。
相关示例:
返回通过myvar对象的原型创建的函数:
var myvar = new boolean(1);
myvar.constructor;
结果输出:
function Boolean (){ [native code]}
1.2.2 boolean prototype构造器
语法:
Boolean.prototype.name=value;
定义和用法:
prototypen属性使您有能力向对象添加属性和方法。
当构造一个原型,所有的布尔对象默认都添加属性或方法。
注意:Boolean.prototype不是引用布尔值,但Boolean()对象是。
注意: Prototype是一个全局属性,这对于几乎全部的javaScript对象。
相关示例:
Boolean.prototype.myColor=function ()
{
if (this.valueof()==true)
{
this.color="green";
} else
{
this.color="red";
}
}
创建一个Boolean对象,并添加myColor方法:
var a = new Boolean(1);
a.,yColor();
var b=a.color;
结果输出:
green
1.3 boolean对象方法
1.3.1 toString()方法
语法:
boolean.toString()
定义和用法:
toString() 方法可把一个逻辑值转换为字符串,并返回结果(true或false)。
注意:当需要把boolean对象转换成字符串的情况,javaScript会自动调用此方法。
1.3.2 valueOf()方法
语法:
boolean.valueOf()
定义和用法:
valueOf()方法可返回Boolean对象的原始值(true 或 false)。
相关示例:
返回Boolean 对象的原始值:
var bool = new Boolean (0).
var myvar = bool.valueOf();
myvar输出结果:
false
2、number 数字对象类型
Number对象是原始数值的包装对象。
Number创建方式 new Number().
语法:
var num = new Number(value);
2.1 number对象属性
2.1.1 constructor属性
语法:
number.constructor;
定义和用法:
constructor属性返回创建此对象的boolean函数的引用.
相关示例:
返回对创建此对象的number函数的引用:
num.constructor;
输出结果:
function Number () {[native code]}
2.1.2 MAX_VALUE属性
语法:
Number.MAX_VALUE;
定义和用法
MAX_VALUE属性是javaScript中可表示的最大的的数。
它的近似值为1.7976931348623157 x 10308。
注意:大于MAX_VALUE的数表示无穷大。
相关示例:
示例1
返回javaScript中的最大的数:
Number.MAX_VALUE;
返回值:
1.7976931348623157e+308
由于MAX_VALUE为Number对象的属性,所以可以使用Number.MAX_VALUE调用。
使用自己创建的xNumber对象(x.MAX_VALUE)将无法获取。
示例2
MAX_VALUE是javaScript Number对象的静态属性,只能通过Number.MAX_VALUE调用。
使用自定义的Numberx(x.MAX_VALUE)将无法获取MAX_VALUE属性;
var x = 100;
x.MAX_VALUE;
x输出结果:
undefined
3、string 字符串对象类型